Creating discrete graphics in Mako Core™ with XAML
It’s not often that one is inspired by the introduction of a new feature in an SDK, but that has happened with Mako 6.3.0 and support for something rather drily known as Abbreviated Geometry Syntax. The inspiration arises because this way of describing geometry – curved and straight lines that form a shape, sometimes filled, sometimes not, that can be added to a page – derives from Microsoft’s XPS (XML Print Specification). But crucially it also appears in XAML, the language used by Windows to describe user interface (UI) designs.
Why is this significant? Some time ago I wrote a Mako sample that would take a regular PDF page, expand it then adorn it with printers’ marks. You know the sort of thing – tick marks that indicate the trimmed size of the page, or the edge of the bleed, and colour bars or gray scales that enable a printer to see a patch of 100% of an ink color, or the gradation from white to black. It also included small targets printed with all inks to help spot registration problems. The graphic itself was simple, but how to generate it with code? The APIs in Mako were somewhat unwieldy when it came to drawing on the page, so much so that I found it easier to copy content from another document.
Having created many discrete graphics in XAML to be used in a Windows application, such as a button or an indicator of some sort, I thought then it would be great to be able to convert a XAML snippet into Mako DOM objects that I could add to a PDF page. At the time, that was too much work. But with this new feature, it’s very straightforward, particularly in C# as there is great support for parsing XML. I began experimenting.
Draw a sample
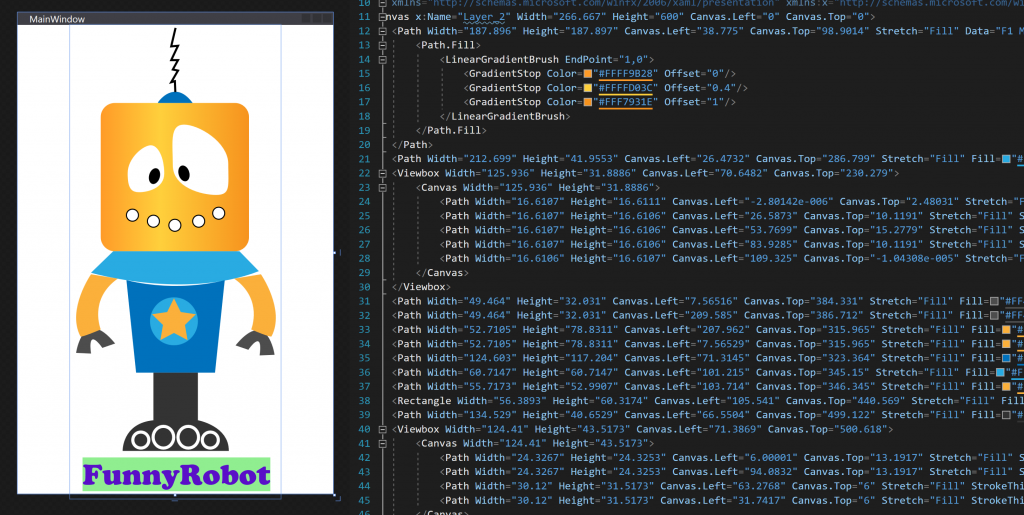
The first step was to create a graphic to test with that wouldn’t be too challenging but at the same time cover the principal elements found on a XAML canvas – the <Canvas> element itself then paths, rectangles and text blocks with their attendant properties for fill, stroke, color, font etc. Thus was born Funny Robot that you can see here in a screengrab from Visual Studio (VS). .

I often use VS for creating XAML graphics graphically; as you do so, the XAML is written for you. Plus, you can edit the code and immediately see the result in the preview window. Besides Visual Studio and its sibling Blend for Visual Studio, there’s Microsoft’s Expression Design 4. Unfortunately, Microsoft now consider it defunct, but there are those that think as I do that it is a very useful tool and have made it available for download. You will find it easily with a web search for “Expression Design 4”. This tool can import an Adobe Illustrator graphic which is an incredibly valuable feature, one not found in Visual Studio
Coding the solution
The C# that I wrote for this first loads the XAML code as a .NET XmlDocument, then creates Mako DOM object(s) for each XAML element it finds, which are added to a Mako IDOMGroup. Once parsing is complete, that group of objects can then be added to a page, positioned and scaled as required. For the purposes of the example, I simply add the group to a new blank page and save it as a PDF.
The complete code can be found on the MakoSDK GitHub page, alongside the Funny Robot XAML.
Further reading:
- How to retain print quality with vector-based transparency flattening
- Carry out complex tasks for your print workflow easily with Mako SDK
- Improving PDF accessibility with Structure Tagging
Be the first to receive our blog posts, news updates and product news. Why not subscribe to our monthly newsletter? Subscribe here