As print evolves to become more integrated with manufacturing and a key part of the smart factory, those of us in the printing world are discovering new industry terms and language. In this blog post, Ian Bolton, product manager at Global Graphics Software, defines some of those industry terms and includes examples of how they are implemented into Global Graphics Software’s solutions.
OPC UA
OPC stands for Open Platform Communications – UA stands for Unified Architecture. Together: OPC UA. It’s an open standard for exchanging information between industrial components (composers). First developed in 1994 as OPC, sometimes referred to as OPC Classic, the standard was redesigned in 2006 as OPC UA. It is used to communicate with the factory across the internet. It has full encryption and security standards built in.
OPC UA is supported by over 800 members in the OPC Foundation and has been deployed in over 50 million devices. It is supported by companies like Mitsubishi, Siemens, Rockwell Automation, Microsoft, Amazon, SAP and Cisco.
OPC UA Server and OPC UA Client
Two more industry terms are OPC UA Server and OPC UA Client. The OPC UA Client communicates data through the OPC UA Server. The Client communicates in both directions with the printer PLCs, both reading and writing, and it can display device-specific information, like the ink levels and inkjet head temperatures
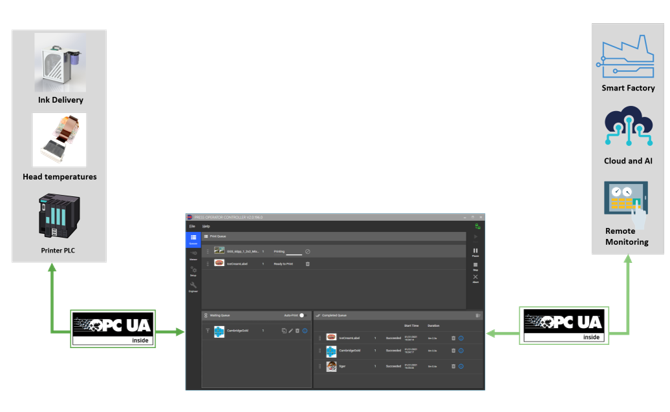
The image below shows Global Graphics Software’s Smart Print Controller™ (SPC). The SPC is an operator user interface that connects to one or more of our Harlequin Direct™ RIPs. The SPC contains both an OPC UA Client and an OPC UA Server.

The OPC UA Server within the SPC allows the printer to appear as a single device to the Smart Factory OPC Clients. It can publish data to the smart factory and the outside world including industrial cloud services, like AWS IoT SiteWise and Microsoft’s Azure IoT platform (more about those in the next paragraph).
Industrial Cloud Services
Industrial cloud services, like AWS IoT SiteWise and Azure IoT, offer a range of industry-specific cloud solutions, including sharing and storing data. By sharing and storing data in the Cloud, you can leverage opportunities to use machine learning and artificial intelligence to analyze the data. This allows you to do predictive maintenance and optimize your industrial components based on the data in the analysis. No programming is required to make this connection because the work is done via a web browser, although some firewall and networking adjustments may need to be made.
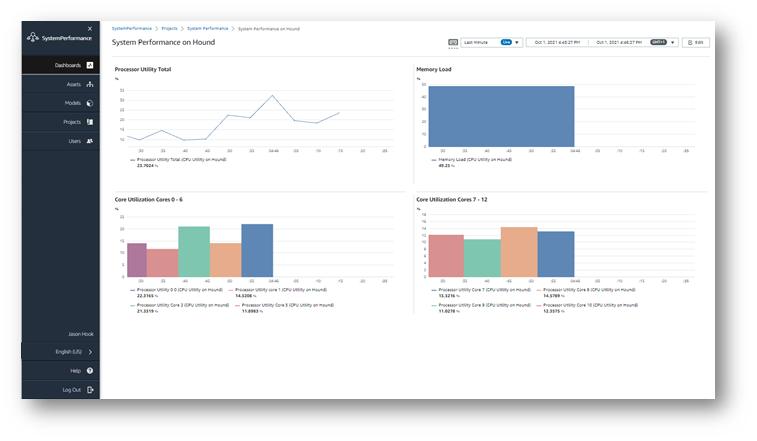
You can visualize data collected in this way in graphs and charts via a web browser, like in this image below:

SCADA
Another industry term is SCADA, which stands for Supervisory Control and Data Acquisition. With SCADA, you can supervise, monitor and control industrial processes both locally and remotely. The dashboards created in the SCADA system can be viewed from a browser on any device.

Smart Factory
The smart factory autonomously runs the entire production process. Smart factories self-optimize, self-adapt and learn from new conditions in real-time allowing them to keep running. Print will become a subsystem of the smart factory and print operators will move from overseeing a single component to having the capability to oversee the whole factory.
Adding print to smart factories requires a rethink in the software and hardware stack. The Digital Front End (DFE) will also need to become smart:
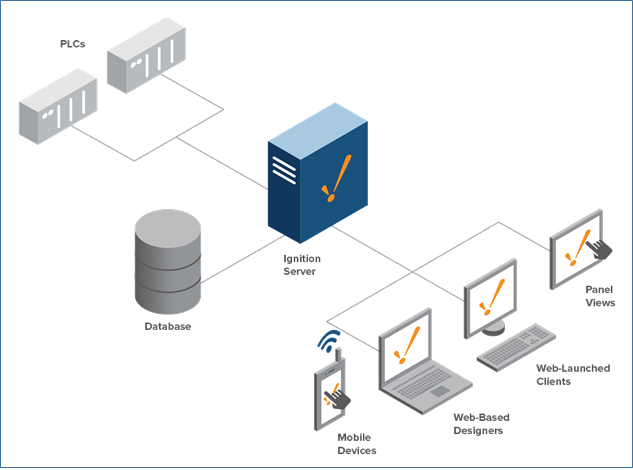
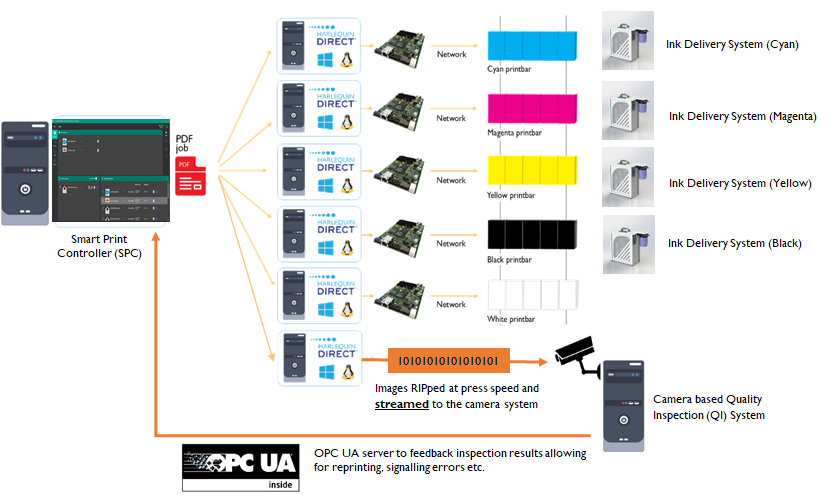
The SmartDFE™ from Global Graphics Software is a full software and hardware stack that does everything from job creation through to printhead electronics. It includes the OPC UA-enabled SPC. The diagram below shows the SPC on the left, which controls a number of distributed Harlequin Direct RIPs. There is a very fast, single-pass system with one Harlequin Direct PC per print bar. The SPC distributes the PDF out to the Harlequin Directs and they then RIP, screen and stream the data to the printhead driver electronics in real-time. The Harlequin Direct PC at the bottom is streaming the same print data to a Quality Inspection Vision System.

To keep up with the fastest presses, our Harlequin Direct PCs must be running at the optimum level for every job. We can use an OPC UA Server to monitor each of the Harlequin Direct PCs. Shown on the right of each print bar is the Ink Delivery System for each ink color. Its job is to pump the ink around to the inkjet heads and keep it at the ideal temperature.
The above industry terms are just a few to get you started. Let me know if there are any others you’d like me to cover in future posts.
Find out more:
1. Connecting print to a smart factory.
2. Project manager Jason Hook shows how we’ve implemented OPC UA into our solutions in this film: How to transform your inkjet business with Industry 4.0 and OPC UA. Jason demonstrates how we track performance metrics like pressure levels across an entire production line using our PC and Ink Delivery System, all while uploading it securely onto cloud servers using AWS IoT SiteWise and Azure IoT.
3. Short introduction to the OPC UA
About the author
Ian Bolton

Ian Bolton is the product manager for SmartDFE™ and Direct™. He works with printer OEMs to break down barriers that might be preventing them from reaching their digital printer’s full potential. A software engineer at heart, Ian has a masters in Advanced Computer Science from the University of Manchester, and over 15 years’ experience developing software for both start-ups and large corporations, such as Arm and Sony Ericsson. He draws on this technical background and his passion for problem-solving to define and drive features and requirements for innovative software solutions for digital print.
Be the first to receive our blog posts, news updates and product news. Why not subscribe to our monthly newsletter? Subscribe here